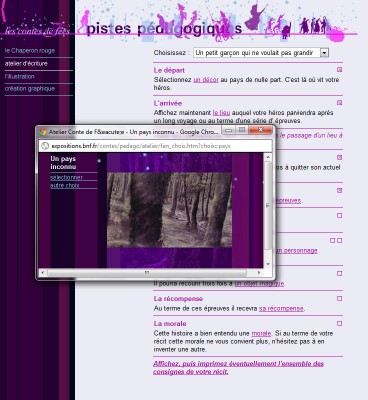
http://expositions.bnf.fr/contes/pedago/atelier/index.htm
L’écriture collaborative peut enfin faire l’objet d’ateliers d’écriture en ligne, à l’image du site proposé par la Bibliothèque Nationale de France à l’occasion de son exposition Il était une fois les contes de fées en 200118. Partant de contes populaires, ce site propose de très nombreuses activités pédagogiques organisées autour de :
L’intertextualité et la réécriture : comment situer une production écrite par rapport aux écrits antérieurs ? où se situe l’invention dans l’acte de réécriture ? comment s’articulent les déclinaisons d’un texte par rapport à l’original (parodie, pastiche, plagiat, citation, allusion…) ?
L’illustration : en quoi l’illustration est-elle une interprétation d’un texte ?
La trame : dans ce type d’activité, l’internaute est invité à fixer au préalable plusieurs paramètres (par ex. le héros, le décor, la mission, les épreuves, etc.) puis à écrire son propre conte à partir de ces éléments.
Fortement ancrées dans le réseau, ces pratiques d’écriture collaborative relèvent de pratiques communautaires plus larges, donnant à la lecture une portée sociale.